Unicorn Live Crypto Tracker 🌈✨
• LORE:
It's In The Name
I hope this message finds you well.
UwUPunk:
The Start of this madness we created dates back to this small collection of unicorns who were eager to be more than just some unicorn pfp collection on the Solana chain. A Unicorn Punk not like the collection but as an ethos, we are cyber punks existing long before this and what we do next will make sure that even long after we will still remain. 24 x 24 pixels immortalized onchain dedicated to benedict.
UwUMaker:
More pixels, more fun! While exploring 1:1 creation with the punks I stumbled upon my old file for a taller unicorn with a higher pixel count! Messing around with it and making art with it for the TL was pretty fun so I kept making them and then the name came to me while staring at some of our other favourite collections! Because yes mother fucker I like this place and I buy jpegs and stuff because I believe in this place. UwUMaker essence is simple really, Make things by any means doesn't matter what that may be either, whether u are a maker of markets, artwork, music, motion, motivation, memes its all the same thing. UwUMaker is meant for all of the bright and brilliant minds to wear a unicorn because you are a UNICORN.
[BENEDICT]:
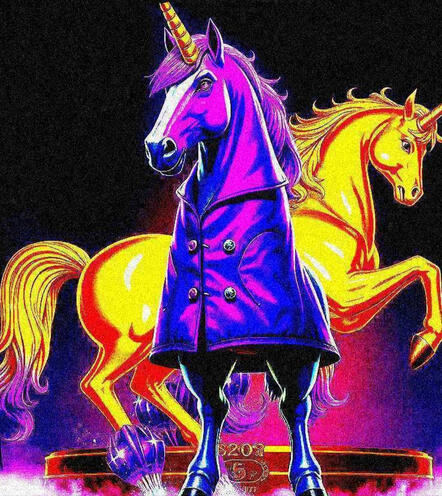
Time to return Home. This collection is a blend of pure love and magic for the 2 communities I love the most!! We hope to really carve a spot out on Ethereum! The place in which we will be “returning too” Eth is where I started my crypto journey and that is where all the creators (in my opinion) are going to stand the test of time and create on top of for the betterment of the entire ecosystem! A love letter to some of my fav peeple in the space who are either remilia, a unicorn or both. The crusade must go on but on a different battlefield. Will you become a nation leveling force anon?
uSYRUP CITY🥤🍇:
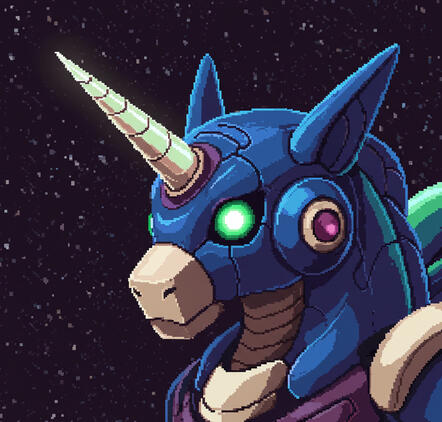
The essence, Where the magic is stored, Home. Syrup City is more than just some memoji on the meme market, its a spiritual movement. Inside of all unicorn holders is syrup city, you must find it in yourself. Once you find the city a unicorns eyes glow purple and they roam a city in their mind while physically anyone searching for the city physically will eventually find them.. But not in a good way. You see since its inside of every unicorn even the ones searching they eventually run into a citizen physically with red eyes in the HAUNTED WOODS, completely at the mercy of the citizen who is enjoying time in syrup city while simultaneously being in the HAUNTED WOODS. Citizens are more magical than most since they can be in 2 places at once, all who seek to find something outside of themselves eventually succumb to something they believe is a unicorn with good nature, it always turns out to be that they end up in the woods while a citizen gets to enter syrup city 3 times 😏.
Your NFT Holdings:
- "; for (const [collection, nfts] of Object.entries(nftHoldings)) { html += `
- ${collection}: ${nfts.length > 0 ? nfts.join(", ") : "None"} `; } html += `
Other NFTs:
- `; html += otherNFTs.length > 0 ? `
- ${otherNFTs.join(", ")} ` : `
- None `; html += "